var ras = new Animation.Raster(id,url);
ras.lineHeight = 4; // スクロールさせるラインの高さ(ピクセル)
ras.clip = false; // 枠からはみ出した部分を隠すか否か(デフォルトtrue)
ras.background = "#000000"; // アニメーション時の背景色
ras.downSeconds = 1.0; // 上から落ちてくるアニメーションの秒数
ras.fadeSeconds = 4.0; // 落ちた後、揺れの幅が収まるまでの秒数
ras.waveSpeed = 0.5; // 揺れが移動する速度
ras.onComplete = function () { ... }; // アニメ終了後に呼ばれるコールバック関数
ras.scroll();



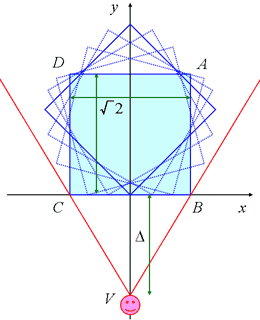
 三角関数すっかり忘れてた……。
三角関数すっかり忘れてた……。

 Math.SQRT1_2 なんていう便利な定数が
Math.SQRT1_2 なんていう便利な定数が
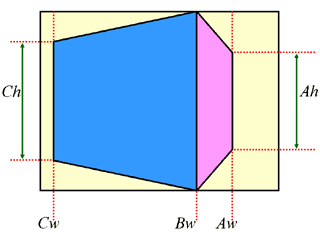
var cube = new Animation.Cube(id,url);
cube.rotateSeconds = 2.0;
cube.onComplete = function(){ ... };
cube.rotate();




<script src="/js/Lib/Foo.js" /> <script src="/js/Lib/Bar.js" /> <script src="/js/Hoge/Pomu.js" />いちいち手で書かなければならない。
<script src="/js/JSAN.js" />
<script><!--
JSAN.addRepository('/js');
JSAN.use('Lib.Foo');
JSAN.use('Lib.Bar');
JSAN.use('Hoge.Pomu');
--></script>
しかし、ちっともシンプルになってないのでイマイチ…。DOM.Events.addListener( elem,type,func )DOM/Ready.js
DOM.Ready.onIdReady( id, func );HTTP/Request.js
new HTTP.Request({ method: "get", uri: url });
<script><!--
var test = new Test.Builder();
test.plan({tests: 10});
var xotree = new XML.ObjTree();
test.ok( xotree, "loaded." );
var xml;
var tree;
xml = '<root>foo bar</root>';
tree = xotree.parseXML( xml );
test.ok( tree.root == "foo bar", "without xml decl." );
--></script>
<script><!--
var test = new Test.Builder();
test.plan({tests: 7});
var xotree = new XML.ObjTree();
test.ok( xotree, "loaded." );
var async;
var url1 = "examples/ping-response.xml";
var func1 = function ( tree ) {
test.ok( str.member[0].value.string == "Thanks for the Ping", "member[0].value.string" );
test.endAsync( async );
};
xotree.parseHTTP( url1, func1 );
async = test.beginAsync( 1000 );
--></script>
<script><!--
new Test.Harness.Browser().runTests(
"load.html",
"writexml.html",
"parsedom.html",
"parsexml.html",
"parsehttp_ping.html",
"parsehttp_rdf.html"
);
--></script>
load.html............. ok writexml.html......... ok parsedom.html......... ok parsexml.html......... ok parsehttp_ping.html... ok parsehttp_rdf.html.... ok All tests successful. Files=6, Tests=41, 5.266 secondsただし、テスト plan 数の相違を検出できない…。
XML.ObjTree-0.21/lib/XML/ObjTree.js XML.ObjTree-0.21/Changes XML.ObjTree-0.21/MANIFEST XML.ObjTree-0.21/META.yml XML.ObjTree-0.21/README XML.ObjTree-0.21/tests/index.html XML.ObjTree-0.21/tests/load.html XML.ObjTree-0.21/tests/writexml.html XML.ObjTree-0.21/tests/parsedom.html XML.ObjTree-0.21/tests/parsexml.html XML.ObjTree-0.21/tests/parsehttp_ping.html XML.ObjTree-0.21/tests/parsehttp_rdf.html XML.ObjTree-0.21/tests/examples/kawanet-rdf.xml XML.ObjTree-0.21/tests/examples/ping-response.xml XML.ObjTree-0.21/tests/inc/JSAN.js XML.ObjTree-0.21/tests/inc/Test/Base.js XML.ObjTree-0.21/tests/inc/Test/Builder.js XML.ObjTree-0.21/tests/inc/Test/Harness.js XML.ObjTree-0.21/tests/inc/Test/Harness/Browser.js XML.ObjTree-0.21/tests/inc/Test/Simple.js XML.ObjTree-0.21/tests/inc/HTTP/Request.js XML.ObjTree-0.21/make-dist.sh