JavaScriptで簡単マッシュアップ講座
2008.07.12
WCAN 2008 SUMMER
Yusuke Kawasaki【川﨑有亮】
株式会社リクルート
メディアテクノロジーラボ
Keyboard operation
- [→] next
- [←] prev
- [↑] index
このプレゼンテーションは『S6』を利用しています。amachang++
今日はAPIの話をします。
API とは…
Application Program Interface
プログラムとプログラムの間の通信インターフェース仕様のこと。
機能を呼び出す方法、関数のセットなど。
APIの例(PCローカル)
Win32 API - WindowsのAPI
CoCoa - Mac OS XのAPI
PC BIOS - PCの低レベルAPI
DOM - XML/HTML文書用のAPI
Web API
インターネット経由で利用するAPI。HTTP/HTTPS で通信。
サーバ側:Web サーバ
クライアント側:ブラウザに限らず任意のアプリケーション
狭義の『Web サービス』。
要は、
ブラウザを使って人間がウェブ上で普通にできるような操作を、プログラムからも手軽に利用可能にした。
⇒ 自動処理により、従来にないサービスも実現可能。
マッシュアップとは
(音楽)2つ以上の曲から片方はボーカルトラック、もう片方はオケトラックを取り出してそれらをもともとあった曲のようにミックスし重ねて一つにした音楽の手法
↓
(プログラミング)複数のWebサービスのAPIを組み合わせ、あたかも一つのWebサービスのようにする
(出典:Wikipedia)
『マッシュアップ』のサンプル
Google Maps API+Hotpepper Webサービスのマッシュアップ
本日のアジェンダ
- Web APIとマッシュアップ(序論)
- 自己紹介
- 世界のWebサービス
- Google API
- マッシュアップ・アワード
- リアルデバイスWebサービス
最近のトピックスを盛りだくさんでお伝えします。
自己紹介
Yusuke Kawasaki

川﨑 有亮
川﨑有亮
- JavaScript♥
- Perl♥
- Xiaolongbao♥
- http://www.kawa.net/
CPAN Author
新しいのもあります。

JavaScript+Canvasを使った3Dエンジン(まだ開発中)
[DEMO 1]
[DEMO 2]
[DEMO 3]
http://www.kawa.net/works/js/wire3d/v2/wiimote3d.html
2008/03/17
§2
世界の Web API
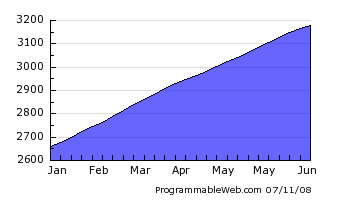
Web サービス
世界のWeb API総数
Google API数のカウント
1. http://code.google.com/more/
にアクセスする。
2. ブラウザのアドレス欄に↓を入力し、
Enter キーを押す
javascript:{alert(CODESITE_productDictionary.products.keys.length)}
7月12日現在=63 API
android gdata blogger feedburner gadgets gmail accounts adsense adsenseforaudio adwords ajax ajaxfeeds ajaxlanguage ajaxsearch analytics appengine apps base books calendar chart checkout csearch codesearch customsearch contacts coupons gdgadgets desktop documents earth finance friendconnect gears health kml mapplets maps flashmaps gme newsfeeds notebook opensocial orkut protocolbuffers safebrowsing enterprise searchhistoryfeeds sitemaps sketchup socialgraph spreadsheets staticmaps talk themes toolbar transitfeed visualization webtoolkit picasa picasaweb webmastertools youtube
Google API
トピックス
AJAX API Loader統合
<script src="http://maps.google.com/maps?file=api&v=2&key=****" type="text/javascript"></script> <script type="text/javascript"> function initialize() { var map = new GMap2(document.getElementById("map_canvas")); map.setCenter(new GLatLng(37.4419, -122.1419), 13); } </script>
↓
<script src="http://www.google.com/jsapi?key=****"></script type="text/javascript"> <script type="text/javascript"> google.load("maps", "2"); function initialize() { var map = new google.maps.Map2(document.getElementById("map")); map.setCenter(new google.maps.LatLng(37.4419, -122.1419), 13); } </script>
Google Mapsファミリー
- JavaScript: Google Maps API
- IFRAME: YouTube-style Embeddable Maps
- GIF/PNG/JPEG: Google Static Maps API
- Flash: Google Maps API for Flash
様々なバリエーションのAPIが提供され、地図の利用がより手軽に、対象となる開発者・利用者・プラットフォームも拡大。
埋め込み地図のHTMLコード
<iframe width="320" height="240" frameborder="0" scrolling=
"no" marginheight="0" marginwidth="0" src="http://maps.goog
le.co.jp/maps?f=q&hl=ja&geocode=&q=%E6%9D%B1%E4%BA%AC%E9%A7
%85&ie=UTF8&s=AARTsJpB2eM-6D8nJEQSYzDU4UHkYlUwPA&ll=35.6805
16,139.766951&spn=0.008366,0.013733&z=15&output=embed"></if
rame><br />
<small><a href="http://maps.google.co.jp/maps?f=q&hl=ja&geo
code=&q=%E6%9D%B1%E4%BA%AC%E9%A7%85&ie=UTF8&ll=35.680516,13
9.766951&spn=0.008366,0.013733&z=15&source=embed" style="co
lor:#0000FF;text-align:left">大きな地図で見る</a></small>
IFRAMEなので、プログラミングの知識がなくても手軽にブログ等にGoogle Mapsを貼り付けられる。
Google Static Maps API
スクロール地図でない静止地図用のAPI
http://gmaps-samples.googlecode.com/svn/trunk/simplewizard/makestaticmap.html
利用制限:1日・1閲覧者あたり1,000ユニーク地図画像出力
(APIキーごとの制限でなくて、閲覧者ごとの制限)
Static MapのHTMLコード
<img src="http://maps.google.com/staticmap?center=35.6810
99,139.767084&markers=35.681099,139.767084,red&zoom=15&si
ze=500x400&key=****">
画像フォーマット GIF、PNG、JPEG 形式に対応。
携帯電話でも Google Maps が利用可能に。
(携帯電話用の地図色調も用意されている)
ウィザード画面で手軽に URL を生成可能。
GIF・JPEG・PNGフォーマット対応
maptype=上段:roadmap、下段:mobile
Google Chart API
折れ線・棒・円グラフなどの基本的なグラフから、散布図・レーダーチャート、さらには白地図機能(世界+米国)までも利用可能!
http://code.google.com/apis/chart/
AJAX Libraries API
<script src="//www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load("jquery", "1");
</script>
人気の JavaScript ライブラリを Google が配信。
プロキシーや、ブラウザ側キャッシュにも有効。
対象:jQuery
prototype
script.aculo.us
MooTools
dojo
http://code.google.com/apis/ajaxlibs/
インターネット・プラットフォームの3レベル
- Level 1 - Access API
- Level 2 - Plug-In API
- Level 3 - Runtime Environment (online platforms)
http://blog.pmarca.com/2007/09/the-three-kinds.html
Marc Andreessen (2007/09/16)
§3
マッシュアップ
マッシュアップの裾野の広がり
複雑なAPI通信処理の開発の必要性は薄れ、 ウィジェット・ガジェット・埋め込みタイプなど多様な選択肢から、 手軽にマッシュアップを利用できる環境が整ってきた。
Mashup Caravan開催中
東京 7月12日(土) ←裏番組
名古屋 7月14日(月) ←週明け
大阪 7月17日(木)
京都 7月18日(金)
札幌 7月22日(火)
福岡 7月28日(月)
マッシュアップの作り方
「マッシュアップ」は、実際はそう大仰なものではありません。
実は、このプレゼンテーションツールも、Google APIとマッシュアップさせています。
ワンクリック翻訳機能
サンプル:
はじめまして。
Powered by
Google AJAX Language API
ただし、難しい日本語については、完全には翻訳できません。:-)
また、難しくない文章でも誤訳となる場合もあります。
(例:iPhone)
しかし今は△でも、Web サービス提供者側(Google)の改良により、いつの間にか改善されていくのが API のポイント。
Google AJAX Language API
google.load("language", "1"); function trans ( ev ) { var elem = ev.target; var func = function( result ) { if ( result.error ) return; elem.lang = dst; var text = result.translation; var span = document.createElement( 'span' ); span.innerHTML = text; elem.appendChild( span ); }; google.language.translate(elem.innerHTML,'ja','en',func); } s6.attach( e, 'click', trans );
冒頭の『マッシュアップ』(再)
Google Maps API+Hotpepper Webサービスのマッシュアップ
Google Maps API
+
Hotpepper Webサービス
Google Maps API
<script type="text/javascript" src="//www.google.com/jsapi?key=****"></script> <script type="text/javascript"> var map; google.load("maps", "2.x"); function gmap_init (){ map = new google.maps.Map2(document.getElementById("map_canvas")); map.addControl(new google.maps.LargeMapControl()); map.addControl(new google.maps.MapTypeControl()); map.setCenter(new google.maps.LatLng(35.68, 139.76), 15); } google.setOnLoadCallback(gmap_init); </script> <div id="map_canvas" style="width: 800; height: 400px"></div>
リクルートWebサービスUI Library
<script type="text/javascript" src="rui/recruit/docs/js/jquery-1.2.3.js"></script>
<script type="text/javascript" src="rui/recruit/docs/js/jquery.form.js"></script>
<script type="text/javascript" src="rui/recruit.ui.js"></script>
<script type="text/javascript" src="rui/hotpepper.ui.js"></script>
<script type="text/javascript">
function hpp_init (){
Recruit.UI.key = '********';
new HotPepper.UI.Places.Pulldown();
new HotPepper.UI.Genre.Pulldown();
$('#hpp_sample').submit(function (){
jsonp_request();
return false;
});
}
$(hpp_init);
</script>
<form id="hpp_sample" action="#">
エリア:<select id="hpp-large-service-area-sel"></select>
<select id="hpp-service-area-sel"></select>
<select id="hpp-middle-area-sel"></select>
<select id="hpp-small-area-sel"></select><br>
ジャンル:<select id="hpp-genre-sel"></select>
<input type="submit" value="検索" />
</form>
マッシュアップ部分のコード
function jsonp_request (){
var url = 'http://webservice.recruit.co.jp/hotpepper/gourmet/v1/?'
+ 'key=' + Recruit.UI.key + '&format=jsonp&callback=?'
+ '&' + $( '#hpp_sample' ).formSerialize();
var callback = function ( json ){
var res = json.results;
if( res.error ) return false;
map.clearOverlays();
var list = res.shop;
for (var i = 0; i < list.length; i++) {
var shop = list[i];
var latlng = new google.maps.LatLng( shop.lat, shop.lng );
if ( i == 0 ) map.panTo( latlng );
var opts = {title: shop.name};
var marker = new google.maps.Marker(latlng, opts);
map.addOverlay(marker);
google.maps.Event.addListener(marker, "click", function() {
window.open( shop.urls.pc, '_blank' );
});
}
};
$.getJSON( url, callback );
}
リアルデバイスWebサービス
Gainer
digital/analog x I/O x 4


Device::Gainer Usage
use Device::Gainer;
my $opt = { host => '192.168.1.xx' };
my $gainer = Device::Gainer->new( %$opt );
$gainer->on_pressed(sub { print "PRESSED\n"; });
$gainer->on_released(sub { print "RELEASED\n"; });
$gainer->turn_on_led();
$gainer->turn_off_led();
Gainerでできること(例)
- ローカルPCから、センサーの値の読み取り
- ローカルPCから、リモコンのボタン操作
↓
Gainer over HTTPでできること(例)
- インターネット経由で、センサーの値の読み取り
- インターネット経由で、リモコンのボタン操作
リモートからリアルデバイスを扱うことができる
リアルデバイスWebサービス
Wiiリモコン
WoHレスポンスXML
<?xml version="1.0" encoding="UTF-8"?>
<response>
<method>getStatus</method>
<status>200</status>
<data>
<wiimote index="1">
<xPos>0.113402</xPos>
<yPos>-0.414141</yPos>
<zPos>0.883495</zPos>
<pitch>-0.426999</pitch>
<roll>0.113647</roll>
<a>1</a>
<b>0</b>
<down>0</down>
<home>0</home>
<left>0</left>
<minus>0</minus>
<nunchuk>
<xPos>0.0</xPos>
<yPos>0.0</yPos>
<zPos>0.0</zPos>
<pitch>0.0</pitch>
<roll>0.0</roll>
<c>0</c>
<z>0</z>
<xVec>0.0</xVec>
<yVec>0.0</yVec>
</nunchuk>
<one>0</one>
<plus>0</plus>
<right>0</right>
<two>0</two>
<up>0</up>
</wiimote>
</data>
</response>
5~7台目の識別方法

リアルデバイスへの妄想
PCのインターフェースは、キーボード(1D)から、マウス(2D)へと発展してきた。
新しいデバイスの接続で、3D・4Dとさらに進化していく未来…。
リアルデバイスがWebサービスとしてインターネット経由で繋がる未来…。
最後にもう1つ
iPhone
祝・iPhone 3G 発売!

iPhone対応サービス開発
- iPhone SDK (XCode) で専用サイト・アプリを構築する。
- HTML/JavaScriptで専用ページを作成する。ライブラリも使える。⇒iui.js
- PC用HTMLそのままで、iPhone用のCSSを書いて見やすくする。⇒参考
- RSS配信だけ対応し、iPhone用ページは外部サービス(mofuse)を利用する⇒例
CSSでiPhone対応
<!--[if !IE]>-->
<link media="only screen and (max-device-width: 480px)"
href="iPhone.css" type="text/css" rel="stylesheet" />
<!--<![endif]-->
『only screen and (max-device-width: 480px)』でiPhoneを含む横幅480ピクセル以下のブラウザを指定する。
(media="handheld"ではない)
『<!--[if !IE]>-->』でIEを除外。
iPhoneは非handheld機
"iPhone ignores print and handheld media queries because these types do not supply high-end web content."
Safari Web Content Guide for iPhone
http://developer.apple.com/documentation/AppleApplications/Reference/SafariWebContent/OptimizingforSafarioniPhone/chapter_3_section_2.html
ブログ→RSS→mofuse
 http://www.mofuse.com/
http://www.mofuse.com/
ブログなどの RSS フィードから、iPhone 用ページを生成してくれる。
元々は海外の携帯デバイス用コンテンツ生成サービス。
3分でできる。(無料)
http://kawanet.mofuse.mobi/iphone/ (例)
ありがとうございました
Yusuke Kawasaki【川﨑有亮】
株式会社リクルート
メディアテクノロジーラボ
u-suke [at] kawa.net