Kawa.netxp
AjaxZip 2.0 - Ajax郵便番号→住所自動入力フォーム(CGI不要版)
 AjaxZip2は、昨年公開した
『ajaxな住所入力フォーム』
の新バージョンです。
AjaxZip2は、昨年公開した
『ajaxな住所入力フォーム』
の新バージョンです。
郵便番号を入力すると、該当する都道府県名・住所が自動的に入力されます。
Ajaxと
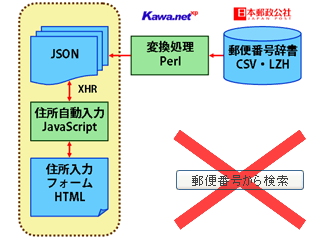
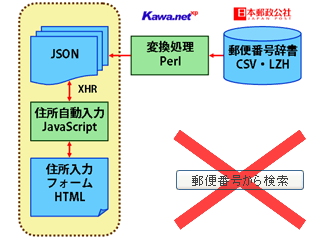
JSON フォーマットを利用するJavaScriptライブラリとして公開しました。
JavaScript のみで稼動するため、サーバサイドで稼動するCGIプログラムは不要です。
郵便番号→住所変換処理は全てクライアントサイドのJavaScriptで行います。
既存 HTML の住所入力フォームをたった3行書き換えるだけで利用できます。
簡単に設置できるため、プログラムに詳しくない方でも導入していただけると思います。
以下の住所入力フォームに、7桁の郵便番号を入力してみてください。
【2007/12/09 追記】
jQuery にも対応しました!
昔ながらの[郵便番号から住所を検索]といったボタンや、
そのボタンがどういう機能を持っているのか、
といった初心者向けの説明ページも不要になります。
このように、説明不要の直感的なフォーム画面を実現できるのがAjaxのメリットです。
サーバ上にファイルをアップロードするだけで利用できるので、
郵便番号辞書DBの初期化等といった面倒もありません。
Ajax やプログラムの知識がない方でも、導入しやすい仕組みになっています。
※AjaxZip2 と一緒に作った兄弟ソフト
ADDRAjax もどうぞ。
都道府県名→市区町村名→町域とドリルダウンで住所を検索する JavaScript ライブラリです。
AjaxZip2 の導入手順
既に住所入力ページのHTMLファイルがあれば、AjaxZip2 の導入はとても簡単です。
- AjaxZip2のアーカイブをダウンロードして展開する。
- 既存の住所入力フォームの HTML を書き換える。(たった3行!)
- HTML と AjaxZip2 の全ファイルをFTP等でサーバにアップロードする。
これだけの手順で、既存の住所入力フォームが郵便番号→住所自動入力フォーム対応(Ajax)になります。
サーバ環境にも依存しませんし、Ajax 非対応の旧式ブラウザで副作用があるわけでもありません。
1. ダウンロード
AjaxZip2 は以下からダウンロードできます。
一括アーカイブ:
ajaxzip2-20081102.zip
ZIP
←通常パッケージはこちらです
郵便番号辞書抜き軽量版:
ajaxzip2-20081102-core.zip
ZIP
←プログラム本体のみ
郵便番号辞書データのみ:
ajaxzip2-20081102-data.zip
ZIP
←データ更新詰め替えパック
通常は、一括アーカイブをダウンロードしてください。
ダウンロードしたアーカイブから、ajaxzip2 フォルダを取り出します。
CodeRepos で
開発中のソースコード
を公開しています。
2. HTML ソースの書き換え
住所入力フォームHTMLを書き換える場合は、変更箇所は3行のみです。
まず、<head>〜</head> 中に以下の2行を追加してください。
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
ページ内で既に
prototype.js
または
jquery.js
のいずれかを利用している場合、追加するのは ajaxzip2.js の1行のみでOKです。
なお、ajaxzip2.js の文字コードは UTF-8 ですが、
呼び出し元のフォームのある HTML ファイルの文字コードは Shift_JIS でも EUC-JP でも構いません。
次に、住所入力フォームの7桁郵便番号入力欄に onKeyUp イベントハンドラを登録します。
<input type="text" name="zip">
↓
<input type="text" name="zip" onKeyUp="AjaxZip2.zip2addr(this,'pref','addr',null,'addr');">
第2引数 'pref' には、都道府県名選択のプルダウン(またはテキスト入力欄も可)の
フォーム変数名を指定します。
同様に、第3引数 'addr' に市区町村名以下の住所入力欄のフォーム変数名を指定します。
ご利用のフォームに合わせて、変更しておいてください。
3. サーバにアップロード
1で展開したajaxzip2 フォルダまるごとと、
2で書き換えた住所入力フォームHTMLファイルを、
サーバにFTP などでアップロードしてください。
form.html - 住所入力フォームHTMLファイル(ファイル名は任意です)
ajaxzip2/ajaxzip2.js - JavaScriptメインプログラム
ajaxzip2/prototype.js - JavaScriptライブラリ(Ajax通信用)
ajaxzip2/data/zip-001.json - JSON形式の郵便番号データ(郵便番号上位3桁が『001』のエリア)
:
ajaxzip2/data/zip-999.json - 同上(郵便番号上位3桁が『999』のエリア)
ajaxzip2/data フォルダには1,000近いファイルが入っているため、
アップロードは少し時間がかかると思われます。
以上の手順で既存フォームにAjaxが導入され、住所の自動入力が有効になります。
4. JSON ファイルの位置を変更する場合
郵便番号辞書の入った data フォルダは ajaxzip2 フォルダ外に移動することもできます。
もし、ご利用のサーバでのディレクトリ構成(JSONファイル設置位置)を変更される場合は、
JavaScript を1行追加してください。(変更しない場合は追加不要です)
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
↓
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<script>AjaxZip2.JSONDATA = 'ajaxzip2/data';</script>
AjaxZip2.JSONDATA変数に、HTMLファイルからdataフォルダへの相対パスまたは絶対パスを記述してください。
ただし、XMLHttpRequest のセキュリティ制限により、dataフォルダはHTMLファイルと同じドメイン上に設置する必要があります。
別ドメインのサーバに設置したdataフォルダを参照することはできません。
サンプルHTMLソース (1) 都道府県プルダウン型
実際の住所入力フォームのサンプルHTMLソースと、デモを見てみましょう。
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<form method="POST" action="http://〜">
郵便番号: 〒<input type="text" name="zip" size="10" maxlength="8"
onKeyUp="AjaxZip2.zip2addr(this,'pref','addr');"><br>
都道府県名: <select name="pref">
<option value="">↓</option>
<option value="1">北海道</option><option value="2">青森県</option>
<option value="3">岩手県</option><option value="4">宮城県</option>
<option value="5">秋田県</option><option value="6">山形県</option>
<option value="7">福島県</option><option value="8">茨城県</option>
<option value="9">栃木県</option><option value="10">群馬県</option>
<option value="11">埼玉県</option><option value="12">千葉県</option>
<option value="13">東京都</option><option value="14">神奈川県</option>
<option value="15">新潟県</option><option value="16">富山県</option>
<option value="17">石川県</option><option value="18">福井県</option>
<option value="19">山梨県</option><option value="20">長野県</option>
<option value="21">岐阜県</option><option value="22">静岡県</option>
<option value="23">愛知県</option><option value="24">三重県</option>
<option value="25">滋賀県</option><option value="26">京都府</option>
<option value="27">大阪府</option><option value="28">兵庫県</option>
<option value="29">奈良県</option><option value="30">和歌山県</option>
<option value="31">鳥取県</option><option value="32">島根県</option>
<option value="33">岡山県</option><option value="34">広島県</option>
<option value="35">山口県</option><option value="36">徳島県</option>
<option value="37">香川県</option><option value="38">愛媛県</option>
<option value="39">高知県</option><option value="40">福岡県</option>
<option value="41">佐賀県</option><option value="42">長崎県</option>
<option value="43">熊本県</option><option value="44">大分県</option>
<option value="45">宮崎県</option><option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select><br>
市区町村〜番地: <input type="text" name="addr" size="60"><br>
</form>
このサンプルでは、都道府県名のプルダウンの value として
JIS 都道府県番号を指定していますが、
あるいは value として都道府県名のテキストをそのまま指定することも可能です。
<option value="1">北海道</option>
↓
<option value="北海道">北海道</option>
なお、都道府県名は、プルダウン形式でなくテキスト入力欄としても動きます。
都道府県名: <select name="pref">〜</select><br>
↓
都道府県名: <input type="text" name="pref" size="20"><br>
お試しは↓こちらから。DEMO
サンプルHTMLソース (2) 住所入力欄合体型
都道府県名欄と市区町村名欄を分離せずに入力欄を1つに合体したタイプの、
シンプルな構成のフォームでも利用できます。
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<form method="POST" action="http://〜">
郵便番号: 〒<input type="text" name="zip" size="10" maxlength="8"
onKeyUp="AjaxZip2.zip2addr(this,'addr','addr');"><br>
ご住所: <input type="text" name="addr" size="60"><br>
</form>
お試しは↓こちらから。DEMO
サンプルHTMLソース (3) 郵便番号3桁+4桁分離型
郵便番号記入欄が、[***]−[****] のように3桁と4桁の2欄に分かれている場合は、
変数名を zip2addr() メソッドの第1引数と第4引数にそれぞれ指定してください。
※20060925 版で対応しました。
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<form method="POST" action="http://〜">
郵便番号: 〒<input type="text" name="zip1" size="10" maxlength="8">
− <input type="text" name="zip2" size="10" maxlength="8"
onKeyUp="AjaxZip2.zip2addr('zip1','addr','addr','zip2');"><br>
ご住所: <input type="text" name="addr" size="60"><br>
</form>
お試しは↓こちらから。DEMO
サンプルHTMLソース (4) フルスペック・フォーム
第5引数で丁目・番地、第6引数で町域名(大字)用の変数名を指定できます。
AjaxZip2.zip2addr( '〒上3桁', '都道府県', '市区町村', '〒下4桁', '丁目番地', '町域大字' );
実際の住所としては、都道府県 ⇒ 市区町村 ⇒ 町域大字 ⇒ 丁目番地、となります。
仕様追加の経緯により、引数の順番がめちゃくちゃでお恥ずかしいです。
オブジェクト化・プロパティ化とかしたいところですが、とりあえず。
<script src="ajaxzip2/prototype.js"></script>
<script src="ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<form method="POST" action="http://〜">
郵便番号:
<input type="text" name="zipA" size="10" maxlength="8">
− <input type="text" name="zipB" size="10" maxlength="8"
onKeyUp="AjaxZip2.zip2addr('zipA','pref','city','zipB','strt','area');"><br>
都道府県:
<select name="pref"><option value="">↓</option>
<option value="1">北海道</option><option value="2">青森県</option>
<option value="3">岩手県</option><option value="4">宮城県</option>
<option value="5">秋田県</option><option value="6">山形県</option>
<option value="7">福島県</option><option value="8">茨城県</option>
<option value="9">栃木県</option><option value="10">群馬県</option>
<option value="11">埼玉県</option><option value="12">千葉県</option>
<option value="13">東京都</option><option value="14">神奈川県</option>
<option value="15">新潟県</option><option value="16">富山県</option>
<option value="17">石川県</option><option value="18">福井県</option>
<option value="19">山梨県</option><option value="20">長野県</option>
<option value="21">岐阜県</option><option value="22">静岡県</option>
<option value="23">愛知県</option><option value="24">三重県</option>
<option value="25">滋賀県</option><option value="26">京都府</option>
<option value="27">大阪府</option><option value="28">兵庫県</option>
<option value="29">奈良県</option><option value="30">和歌山県</option>
<option value="31">鳥取県</option><option value="32">島根県</option>
<option value="33">岡山県</option><option value="34">広島県</option>
<option value="35">山口県</option><option value="36">徳島県</option>
<option value="37">香川県</option><option value="38">愛媛県</option>
<option value="39">高知県</option><option value="40">福岡県</option>
<option value="41">佐賀県</option><option value="42">長崎県</option>
<option value="43">熊本県</option><option value="44">大分県</option>
<option value="45">宮崎県</option><option value="46">鹿児島県</option>
<option value="47">沖縄県</option></select><br>
市区町村: <input type="text" name="city" size="40"><br>
町域(大字): <input type="text" name="area" size="40"><br>
番地: <input type="text" name="strt" size="40"><br>
建物名〜号室: <input type="text" name="rest" size="40"><br>
</form>
お試しは↓こちらから。DEMO
郵便番号辞書のアップデート手順
AjaxZip2 アーカイブを作成した後に、市町村合併などで郵便番号が変更されている場合もあります。
最新の郵便番号辞書 を利用したい場合は、
以下の手順で最新版にアップデートにアップデートできます。
$ cd ajaxzip2/work
$ wget http://www.post.japanpost.jp/zipcode/dl/kogaki/lzh/ken_all.lzh
100%[=============================================>] 1,721,445 4.53M/s
17:32:58 (4.52 MB/s) - `ken_all.lzh' saved [1721445/1721445]
$ wget http://www.post.japanpost.jp/zipcode/dl/jigyosyo/lzh/jigyosyo.lzh
100%[=============================================>] 781,802 --.--K/s
17:33:12 (6.73 MB/s) - `jigyosyo.lzh' saved [781802/781802]
$ lha x ken_all.lzh
ken_all.csv - Melted : ooooooooooooooooooooooooooooooooooooooooooooooooooooo
$ lha x jigyosyo.lzh
jigyosyo.csv - Melted : ooooooooooooooooooooooooooooooooooooooooooooooooooo
$ perl csv2jsonzip.pl ken_all.csv jigyosyo.csv
ken_all: ken_all.csv
北海道 .......................................... 8208 lines
青森県 ............. 2495 lines
岩手県 .......... 1935 lines
(中略)
宮崎県 ..... 875 lines
鹿児島県 ........ 1434 lines
沖縄県 .... 790 lines
jigyosyo: jigyosyo.csv
北海道 ....... 1244 lines
青森県 .. 207 lines
岩手県 . 180 lines
(中略)
宮崎県 . 169 lines
鹿児島県 .. 254 lines
沖縄県 .. 229 lines
json: ../data/zip-%s.json
../data/zip-0**.json .......... 96 files
../data/zip-1**.json ......... 85 files
../data/zip-2**.json ......... 90 files
../data/zip-3**.json .......... 100 files
../data/zip-4**.json .......... 97 files
../data/zip-5**.json .......... 98 files
../data/zip-6**.json .......... 94 files
../data/zip-7**.json .......... 99 files
../data/zip-8**.json .......... 100 files
../data/zip-9**.json .......... 96 files
$ rm -f ken_all.lzh ken_all.csv jigyosyo.lzh jigyosyo.csv
20070128版(バージョン2.04)からは、
事業所の個別郵便番号 にも対応しています。
事業所系の郵便番号が不要の場合は、jigyosyo.csv の指定は不要です。
wget や lha コマンドが利用できない場合は、手元のPCやMac環境にて
ken_all.lzh
と
jigyosyo.lzh
をダウンロードして、そこから ken_all.csv と jigyosyo.csv ファイルを展開した上で、
csv2jsonzip.pl を実行してください。
あるいはサーバ上でなくても、Windows 環境(ActivePerl)や
Mac OS X クライアントでも
csv2jsonzip.pl は実行できそうです。
上記 Perl コマンドの実行が難しい場合は、
配布パッケージが更新されるのをお待ちください。
郵便番号辞書データのみの詰め替えパックのご利用が便利です。
ライセンスとご使用上の注意点
AjaxZip2 は、
修正 BSD ライセンス
MIT ライセンス
として公開します。
個人利用・商用利用を問わず、自由にご利用いただけます。
ただし、ソース中の著作権表示については、変更せずにご利用ください。
郵便番号辞書は日本郵政公社制作のものです。再配布は自由とのことです。
なお、ご使用にあたって、
川崎有亮
に事前・事後にご連絡いただく必要は必ずしもありません。
とはいえ、できれば、一言メール等でお知らせいただけると嬉しいです。
質問やご意見などは、コメント欄 へお願いします。
更新履歴
- 2008/05/04
- 添付の郵便番号辞書を最新版(平成20年4月30日版)に更新しました。
- 添付の Prototype ライブラリを最新版(1.6.0.2)に更新しました。
- 添付の jQuery ライブラリを最新版(1.2.3)に更新しました。
- 添付の JSON モジュール(Perl)を最新版(2.09)に更新しました。
- ajaxzip2.js 本体のプログラムについては、今回は変更はありません。
- 2007/12/23
- 2007/12/09(バージョン 2.10)
- JSON 取得時の XHR 通信で、Prototype ライブラリに加えて jQuery ライブラリに対応しました。
prototype.js がなくて、jquery.js がある環境では、jQuery を利用します。
(jQuery 1.2.1 を添付しています)
- 添付の郵便番号辞書を最新版(平成19年11月30日版)に更新しました。
〒509-0109“岐阜県各務原市テクノプラザ”等が新規登録されています。
- csv2jsonzip.pl を実行 する際、
最新の JSON.pm の組み合わせにより、JSON ファイルの文字化けが発生したかもしれません。
csv2jsonzip.pl を更新して、文字化けが発生しなくなりました。
- 添付の Prototype ライブラリを
1.6
に更新しました。
-
お試ししやすい
サンプル HTML (prototype.js版)
と
サンプル HTML (jquery.js版)
をアーカイブに添付しました。
- 2007/07/01
- 添付の郵便番号辞書を最新版(平成19年6月29日更新版)に更新しました。
〒107-6201 東京都港区赤坂“東京ミッドタウン”のミッドタウン・タワー等が新規登録されています。
- 添付の
Prototype ライブラリ
を 1.5.1.1 に更新しました。
- 2007/05/15 (version 2.06)
- <input name="pref" type="text">
以外でも利用できるようにしました。(hiddenやtextareaに対応)
- 添付の
Prototype ライブラリ
を 1.5.1 に更新しました。
- 添付の郵便番号辞書を最新版(平成19年4月27日更新版)に更新しました。
- 2007/04/10
- 市区町村名と町域名(大字)を分離できるように、第6引数を追加しました。
AjaxZip2.zip2addr('zip1','pref','addr','zip2','strt','area');
のように変数名を指定します。
- 添付の
Prototype ライブラリ
を 1.4.0→1.5.0 に更新しました。
- 郵便番号辞書を最新版(平成19年3月3日更新版)に更新しました。
- 2007/01/28
- テレビ局や新聞社、行政機関など大量の郵便物を扱う住所用の
事業所の個別郵便番号 に対応しました。(例:146-8001)
AjaxZip2.zip2addr('zip1','pref','addr','zip2','strt');
のように、第5引数を指定した場合は、丁目・番地なども取得できます。
ただし、個別の事業所名は JSON ファイルには含まれません。
- ページ内に複数のフォーム、かつ変数名が同じ場合に対応しました。
<form id="●">〜</form> のように、
必ず form 要素には id 属性または name 属性を付与して、区別できるようにして下さい。
- 2007/01/27
- ドキュメントの誤字を修正しました。
(thanks to モカさん)
- 郵便番号辞書を最新版(平成18年12月28日更新版)に更新しました。プログラムの変更はありません。
- 2006/12/15 (version 2.03)
- Firefox 2.0 でのカーソル移動時のエラー対策パッチを適用しました。
(thanks to フォーカスさん)
- 2006/12/12
- 配布アーカイブに JSON/Converter.pm と JSON/Parser.pm が添付漏れだったので、追加しました。
プログラム本体は変更ありません。合わせて郵便番号辞書を最新版に更新しました。
- 2006/10/23 (version 2.02)
- 『8390000』以降の郵便番号で発症する Opera のバグに対応。(thanks to たかさん)
- Firefox/Opera では、郵便番号入力後に自動的に住所欄にマウスカーソルを移動する。(thanks to 岩屋ブログさん)
- 同一ページ内に複数のフォームがあって、別のフォームに同じ郵便番号を入力した場合に対応。
- 2006/09/28
-
JSON ファイルの設置場所を変更する場合の推奨手順を変更。
- 2006/09/25 (version 2.01)
-
郵便番号辞書データのみのアーカイブも作成しました。
(thanks to anonymousさん)
辞書更新時にプログラム本体を差し替えずに、データのみの差し替えで済ませます。
-
郵便番号記入欄が、[***]−[****] のように2欄に分かれている場合に対応しました。
(thanks to jkmさん)
- 2006/09/23 (version 2.00)
-
1年ぶりのアップデート。サーバサイドのCGIが不要になりました。
- 2005/03/19
-
前バージョンajaxな住所入力フォームを作成しました。
その他のページへのリンク
トラックバックURL⇒ http://www.kawa.net/service/tb/ajaxtb.cgi/works/ajax/ajaxzip2/ajaxzip2.html
Kawa.netxp
© Copyright 2006-2009 Kawasaki Yusuke
 AjaxZip2は、昨年公開した
『ajaxな住所入力フォーム』
の新バージョンです。
AjaxZip2は、昨年公開した
『ajaxな住所入力フォーム』
の新バージョンです。