Animation.Cube クラスは、JavaScript のみでサイコロ回転風の
アニメーションエフェクト(rotating cube animation)を実現するライブラリです。
事前に画像ファイルを加工(拡大縮小や分割処理)せず、JavaScript のみで
リアルタイムにアニメーション処理を行います。
2画像の切替えエフェクト処理用、または、
サイコロの4面に貼り付けた画像をループで回転させるような処理に利用できます。
画像の拡大縮小処理が入っているため、
ラスタスクロール
よりもマシン負荷が高いようです。
Opera だと少しスムーズなようです。
画像サイズを抑えれば、Celeron 2.4GHz 機でも十分に回転してくれます。
英語版ページが
diggされました。(2006/04/22)
アーカイブ:
Animation.Cube-0.04.tar.gz
TARGZ
JSAN
.js ソースファイル単体:
lib/Animation/Cube.js
JavaScript
応用として、スライドショーのような連続切替えにも対応します。
画像数は4画像に限りません。ただしサイコロ状なので、面のなす角度は常に直角です。
思っていたよりは速いので、
この様子ならテクスチャを貼らない単純な3Dポリゴンなら
JavaScript のみで実現できそう。
誰か、JavaScript を使ったバーチャファイターIとか作ってたりしないかな?
4画像のURLを配列で指定しています。
サイコロの4面に画像を貼り付けて回転させるイメージです。
回転途中でもリアルタイムに反転や速度変更が可能です。

回っている写真は、安くて美味しかったものたち。
パリのパン、
上海の小龍包、
サンフランシスコのケーキ、
メキシコのタコスです。
またどこか旅行に行きたくなってきた・・・!
2画像ファイルのURLとプロパティを指定してアニメーション処理をお試しいただけます。

新しい画像 URL を指定した場合は、ファイルのダウンロードが完了するのを待ってから
アニメーションが開始されます。
設定できる各プロパティについては、 アニメーション秒数 ・ 解像度 ・ 回転方向 を参照してください。
Animation/Cube.js ファイルをロードした上で、以下のように利用します。
var cube = new Animation.Cube( img_id, "next.jpg" );
cube.rotate();
img_id には、回転させる画像 <img> 要素または、その id を指定します。
第2引数には、切替え後の画像ファイルURLを指定します。(2画像切替えモード)
rotate() メソッドにより、実際の回転アニメーションが表示されます。
var list = [
"first.jpg",
"second.jpg",
"third.jpg",
"forth.jpg"
];
var cube = new Animation.Cube( img_id, list );
cube.rotate();
第2引数に配列を指定した場合は、配列内の画像をループ表示します。(N画像ループモード) img_id の画像は、first.jpg になっている必要があります。
2画像切替えモード・N画像ループモードどちらも以下のようなプロパティが利用できます。 基本的に、rotate() メソッド投入前にプロパティを指定してください。 (アニメーション処理中の変更もリアルタイムに反映されます)
cube.onComplete = function (cur) { ... };
onComplete プロパティは、アニメーション処理が終了した後に呼び出される
コールバック関数を指定します。
引数 cur としてアニメーション終了した面番号(0〜)が渡ります。
アニメーション完了を待って他の処理を連続して行う場合に利用できます。
2画像切替えモードにおいて、切替え完了時に呼び出されます。
また、finish() メソッド実行時にも呼び出されます。
cube.onInterval = function (cur) { ... };
onInterval プロパティは、N画像ループモードで1面回る度に呼び出される
コールバック関数を指定します。
引数 cur として現在の面番号(0〜)が渡ります。
画像の切替えに合わせてキャプションを表示する場合などに利用できます。
コールバック関数中で finish() メソッドを呼び出すと、ループが終了します。
cube.background = "#000000";
background プロパティは、回転中の画像の背景色を指定します。
デフォルト値は、透明です。
cube.waitSeconds = 1.000;
waitSeconds プロパティは、N画像ループモードで各面ごとに止める秒数を指定します。(単位:秒)
デフォルト値は、0秒です。(面ごとに止めずに連続ループを繰り返す)
cube.rotateSeconds = 0.500;
rotateSeconds プロパティは、1面回すアニメーション処理の秒数を指定します。(単位:秒)
デフォルト値は、0.5秒です。(2分の1秒で90°回転する)
CPU やブラウザの処理速度に関係なく、指定した秒数(rotateSeconds)でアニメーションが完了します。
あまりに短い秒数だったり、処理が追いつかない場合はスムーズにアニメーションしません。
cube.minResolution = 2;
cube.maxResolution = 32;
minResolution プロパティ・maxResolution プロパティは、
それぞれ画像分割処理の最小・最大の解像度を水平方向のピクセル数(横幅)で指定します。
Animation.Cube クラスでは、
画像全体を縦長の短冊状に分割した各パーツの縮小倍率を操作することで、
3Dの奥行きを表現しています。(ここがキモです)
デフォルト値は、最小横幅2ピクセル、最大横幅32ピクセルです。
これらの最小〜最大解像度の間で、画像の見え方に応じて自動的に最適な解像度が決定されます。
値が大きいほどアニメーション処理速度が向上しますが、
最小解像度の値が大きいと回転中の画像上下端にガタガタが目立ちます。
cube.cursor = 0;
cursor プロパティは、回転処理を開始する面番号(0〜)を指定します。
rotate() メソッド投入後は変更できません。
cube.clockWise = true;
clockWise プロパティは、回転方向を bool で指定します。
デフォルト値は、時計回り(true) で右側から新しい画像が登場します。
false の場合は反時計回りとなり、左側から新しい画像が登場します。
3D の専門家ではないので、もし間違っている点があったら教えて下さい!!
三角関数すら忘れているので、最初は公式確認から始めたくらいです。(汗)

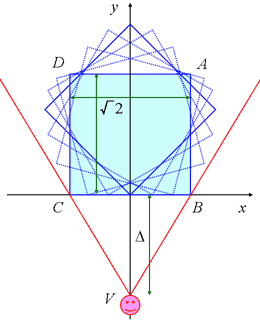
↓は、回転するサイコロを上から見た様子です。
1辺の長さが √2 のサイコロを、時計回りに回転させます。(角速度一定)
視点からサイコロまでの距離Δが一定になるように、
頂点 B は常に x 軸上に載せています。


最初 t=0 の時点では辺CBのサイコロ面が見えていて、 時計回りの回転により、 t=1 の時点では辺BAのサイコロ面が見えるようになります。
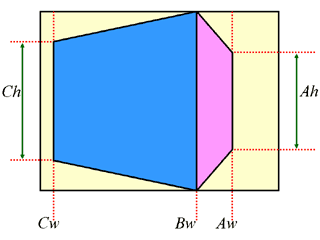
サイコロの真横にいるユーザの視点から見た様子が↓です。


JavaScript には、 Math.SQRT1_2 なんていう便利な定数があったんですね。初めて使った。
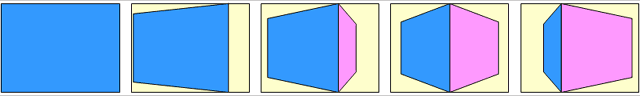
回転すると、↓のようになります。(イメージ)
頂点 B は常に x 軸上にあるので、
Bh(頂点Bにおけるサイコロの高さ)は
常に1(=描画エリアの高さと同じ)になります。

回転しているように見えるかな?
サイコロの中心位置を少し奥に移動させているので、
途中で少しサイコロが画面奥側に移動しているように見えるのは、正解です。
また、視点の距離Δの値によっては、
回転によってサイコロが描画エリアの端からはみ出してしまうため、
はみ出した場合は少し調整しています。
トラックバックURL:http://www.kawa.net/service/tb/ajaxtb.cgi/works/js/animation/cube.html
Kawa.netxp © Copyright 2006 Yusuke Kawasaki